Axure RP 9: Edit Dynamic Panels Inline
The dynamic panel widget has long been a defining feature of Axure RP. Introduced in version 4, dynamic panels are containers that allow you to build everything from image carousels to sticky navigation headers to draggable page elements.
One of our main goals for Axure RP 9 was to make these powerful and versatile widgets easier and more intuitive to work with, so we made dynamic panel states editable inline, right where they are on the canvas. Not only does this make editing states quicker, it allows you to see a state’s contained widgets directly in the context of your full design.
The New Dynamic Panel Workflow
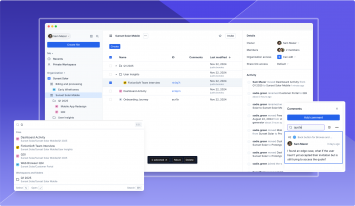
Double-click a dynamic panel on the canvas to open its first state for editing, or select a specific state in the Outline pane. You can quickly add, remove, and switch between states in the Outline pane or with the dropdown at the top of the canvas.

Any widgets you add to the canvas while a state is open are automatically added to the state. Everything outside the state is covered by a grey mask. When you want to see only the widgets contained within the state, click Isolate at the top-right of the canvas to temporarily hide the rest of the widgets on the page.
Reorganizing widgets within dynamic panels has been streamlined as well. Need to move a widget from one state to another? Want to pop a widget out of a dynamic panel entirely? Just drag it into place in the Outline pane.
We hope these changes will speed up your workflow! Let us know what you think at support@axure.com.