Easily Add Audio, Video, and Tracking Capabilities to Your Prototypes
With Axure RP, you can make realistic and interactive and high-fidelity prototypes without needing to code. That said, sometimes you may want to bring even more realism to your prototypes, do something out of the box, or even add tracking capabilities. One way to accomplish this is by adding custom code plugins in Axure Cloud.
To add custom plugins to your project, simply log in to Axure Cloud from the desktop app or from a web browser. Then, you can find the plugins section by navigating to the project’s overview page and select the Advanced tab. From there, you can insert HTML or javascript into the text field, and decide if the plugin will be located inside the head or body of a page, or inside of a dynamic panel.
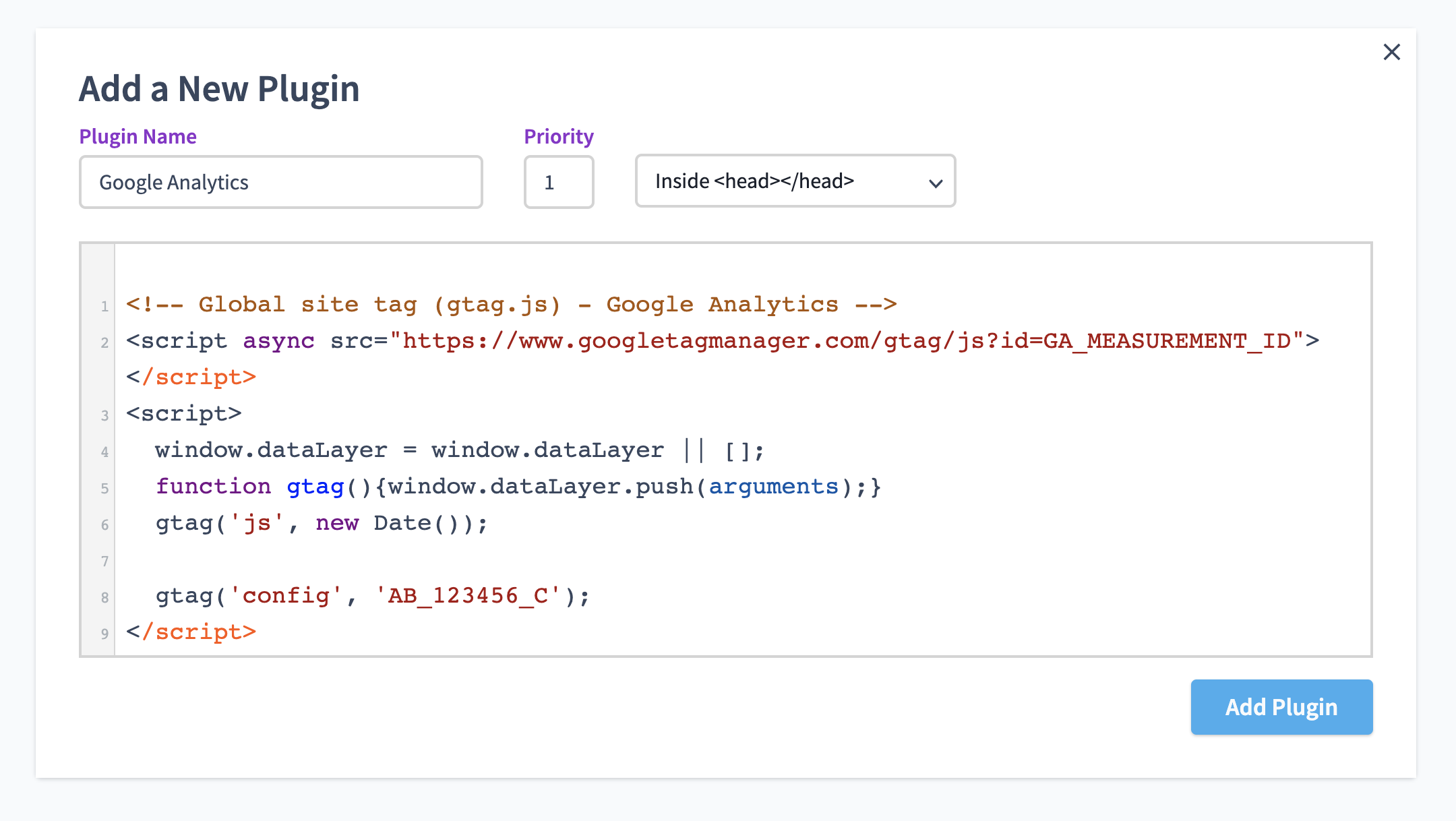
Why should you use plugins? Custom plugins can be used for a variety of purposes, ranging from inserting animated images, audio and video into your project, linking your prototype to Google Analytics for accurate data tracking, or when using a user testing platform like UXtweak. In the Google Analytics example below, you can see that the plugin is composed of a Google Analytics global site tag code snippet, which you can then add to pages in your project:

This is just one of many examples of how you can use custom plugins to enhance your prototypes and ensure that they work congruently with the other tools or databases you also use. We hope this inspires you to get even more creative with what you can do with your prototypes!
As always, to submit any feedback, you can contact us at support@axure.com. Happy Prototyping!