Enhance Your Prototypes with Conditional Flows

Prototyping is all about finding the right solution. Testing different scenarios and validating different flows. Condition Flows in Axure RP are some of the most powerful ways to demonstrate multiple flows or sequences to your stakeholders and users who undergo testing, so that you can collect even better feedback.
What are conditional flows and why should you use them?
A conditional flow is a set of possible scenarios that can occur depending on what conditions are met. When building prototypes, you'll often come across situations where you'll need to build interactions that lead to different outcomes based on user input or other factors. For instance, you can stipulate that a button click will advance users to the next page in your prototype only if they have filled in all required fields in a form.
How to create conditional flows
In Axure RP, when you build an interaction, it will consist of events, actions, and cases. Cases are what determines the order or precedence of how an interaction fires, and how you order each case is especially important when using conditional logic.
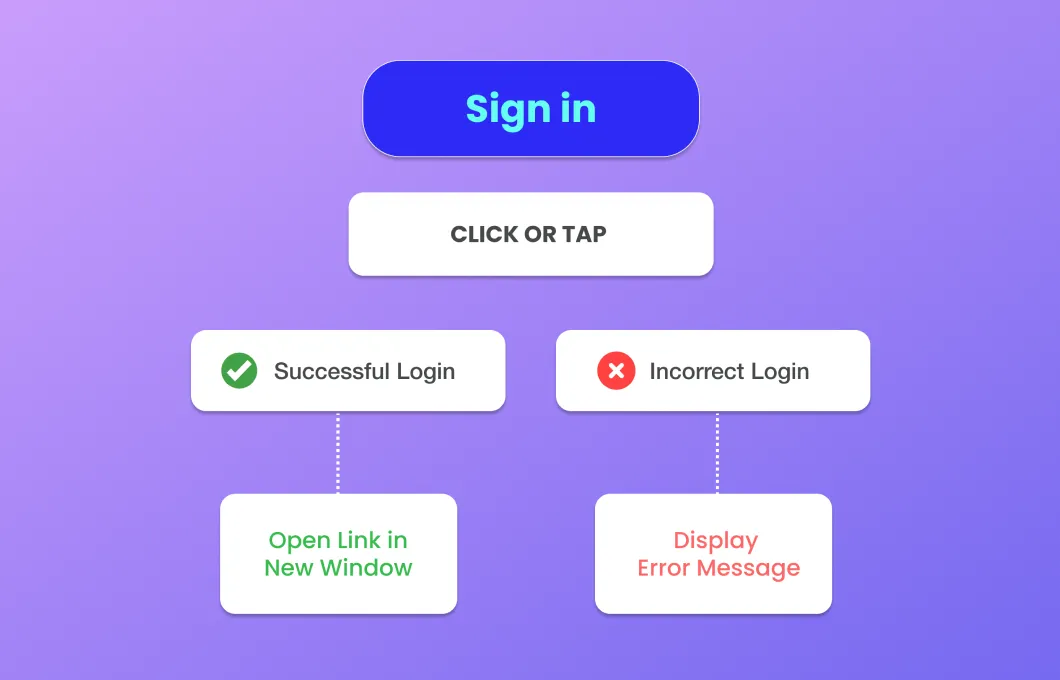
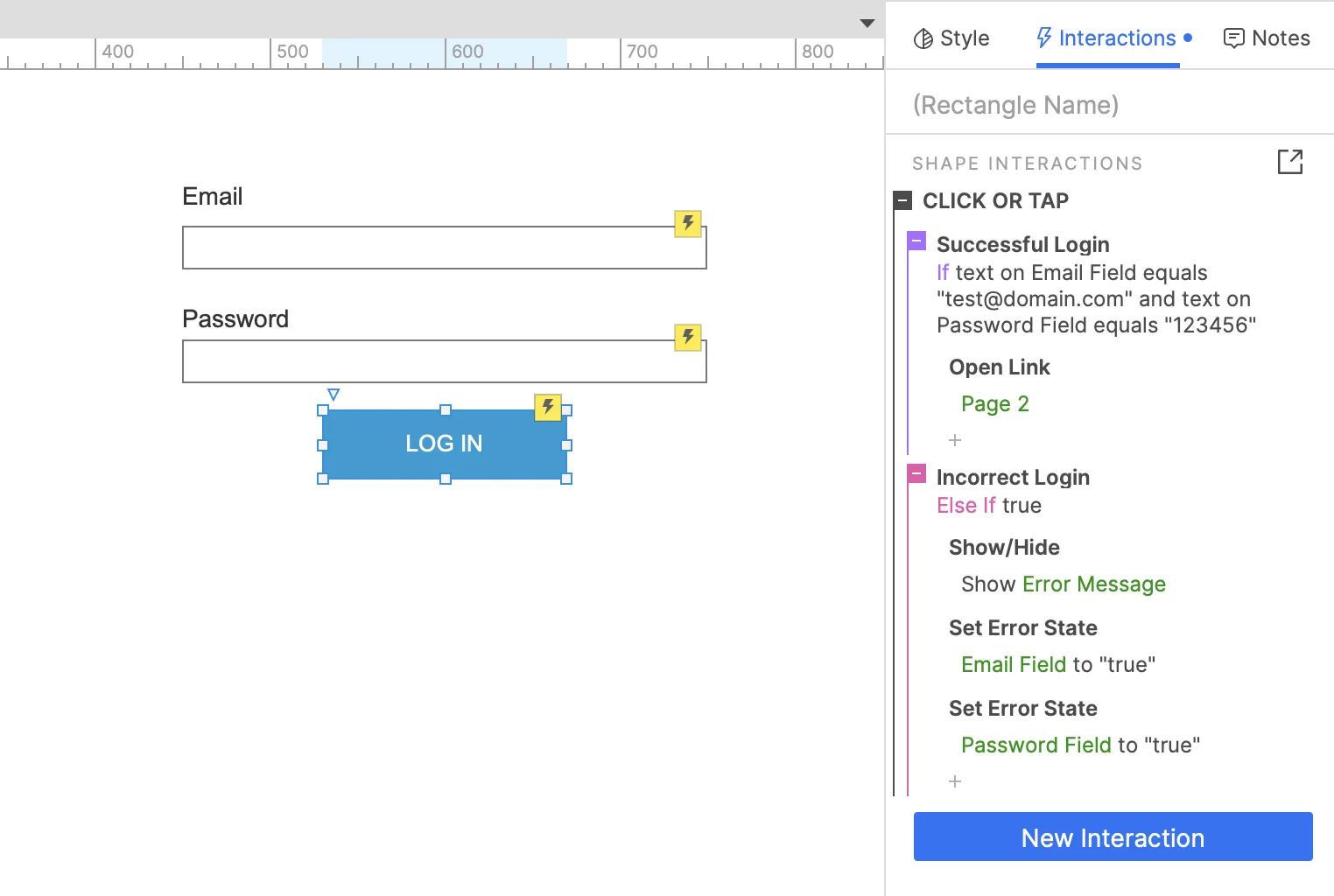
In the example of a login submission form, you may have a login button with a Click or Tap > Open Link > Page 2 interaction. Then, you can add conditional logic that states "If text on Email Field equals test@domain.com and text on Password Field equals 123456." You can also take this a step further by adding another case for incorrect submissions, where the user will see an error message or an error state if their credentials are incorrect.

As a result of that, if the user enters each field correctly, they'll advance to the next page. If they don't, they see an error message indicating the unsuccessful login attempt.
We hope this helps inspire you to make the most out of using conditional flows in Axure RP.
As always, if you need any help or want to submit feedback, you can contact us at support@axure.com. Happy Prototyping!