Diagram with Axure RP to Build Better Solutions
Whether you’re creating a user journey map or outlining proposed solutions to present to stakeholders, diagramming often plays an integral role in the product design process. With Axure RP, you can create both simple and robust diagrams with the use of connectors and flow widgets, making it even easier to communicate ideas to stakeholders and build better user experiences.
Diagramming to uncover new solutions
Diagramming is an important part of product design and UX prototyping for UX professionals, product managers, business analysts, and more because it requires you to take a step back and analyze the problem you’re trying to solve, focusing on the user experience before the user interface. For instance, mapping out a user journey not only helps you tell the problem story to your stakeholders, it might also illuminate other solutions that exist outside a feature or widget. Building diagrams can also be useful for developer handoff, by giving your developers a better understanding of the journey of the flow.
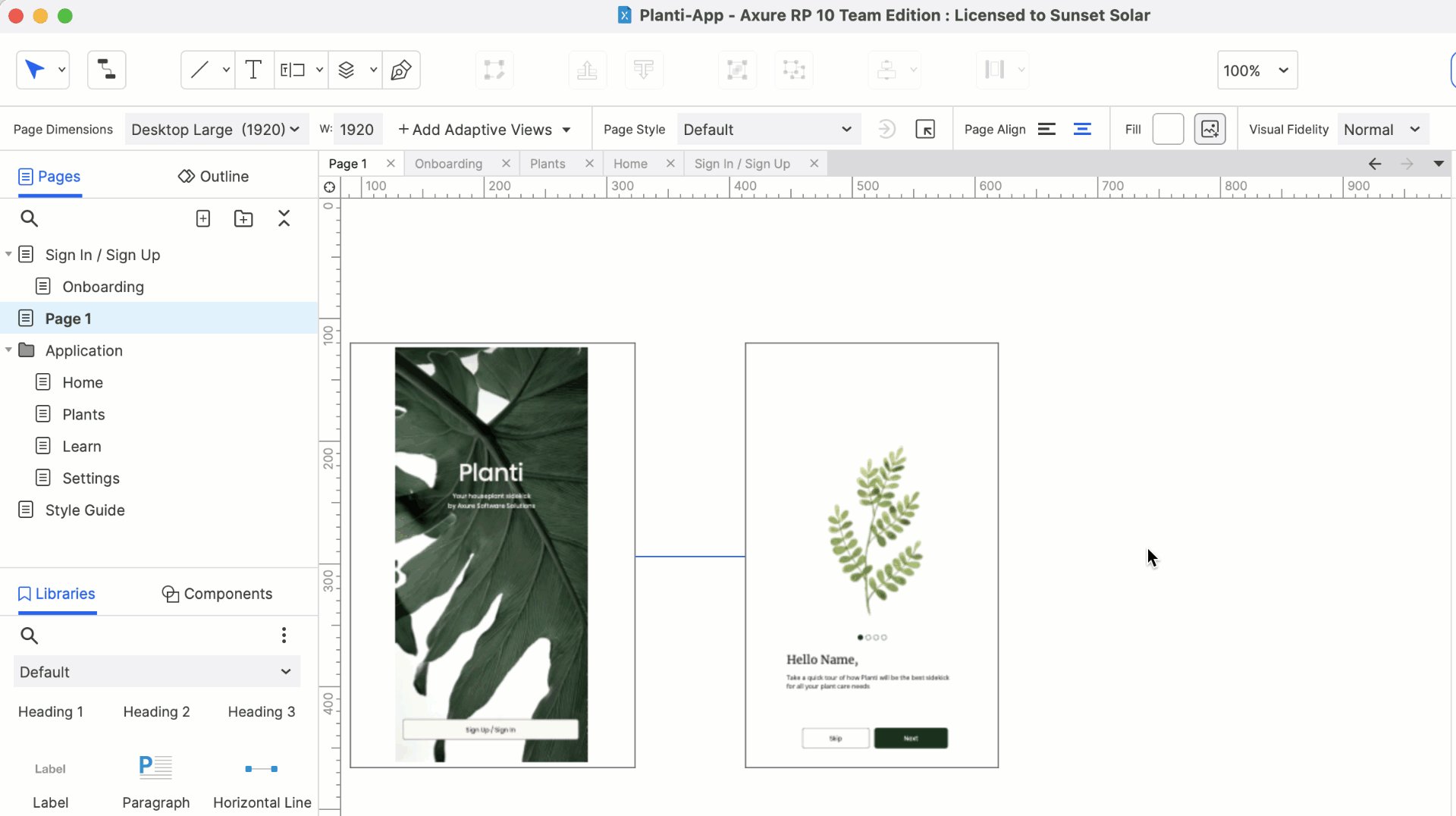
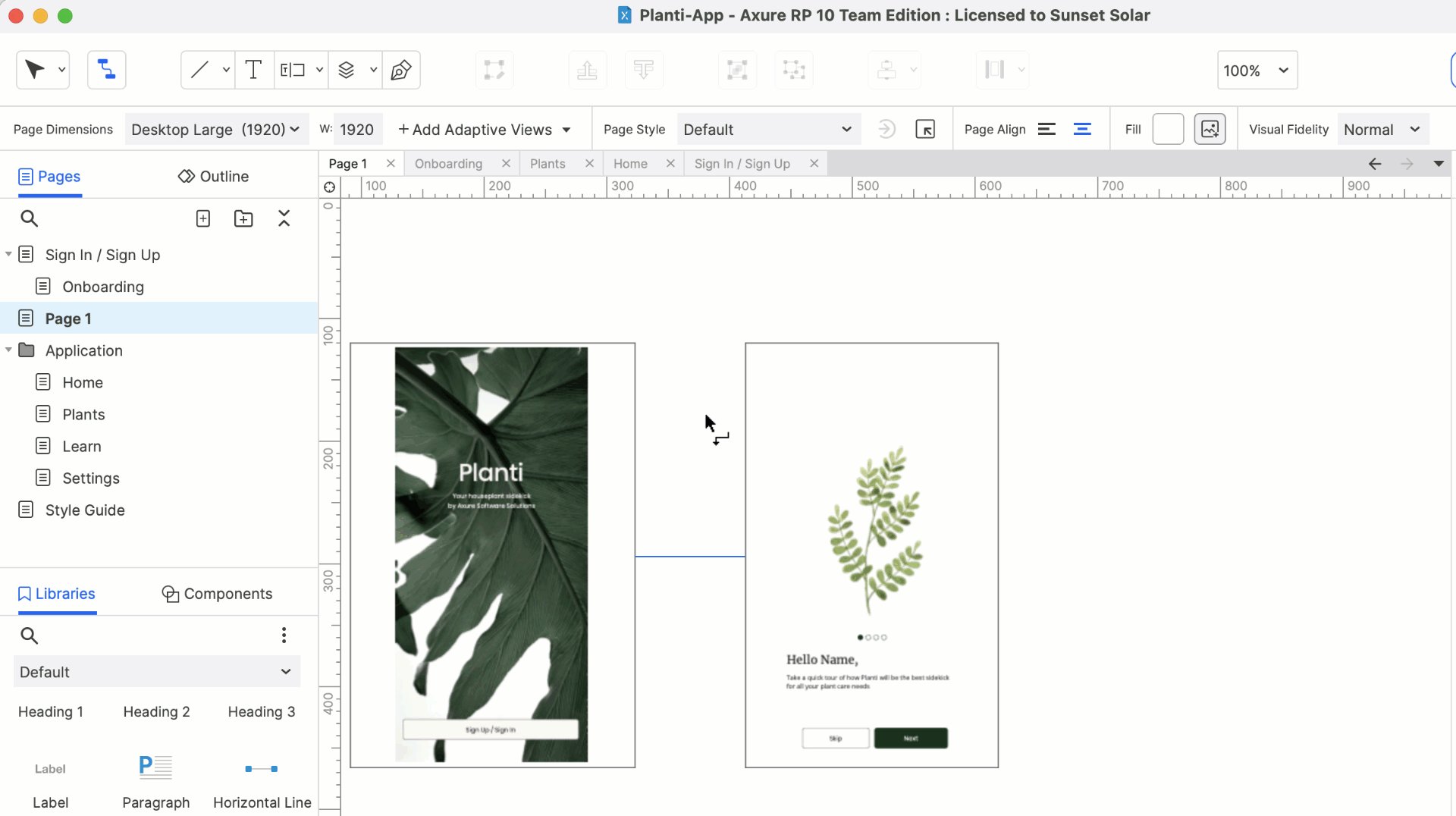
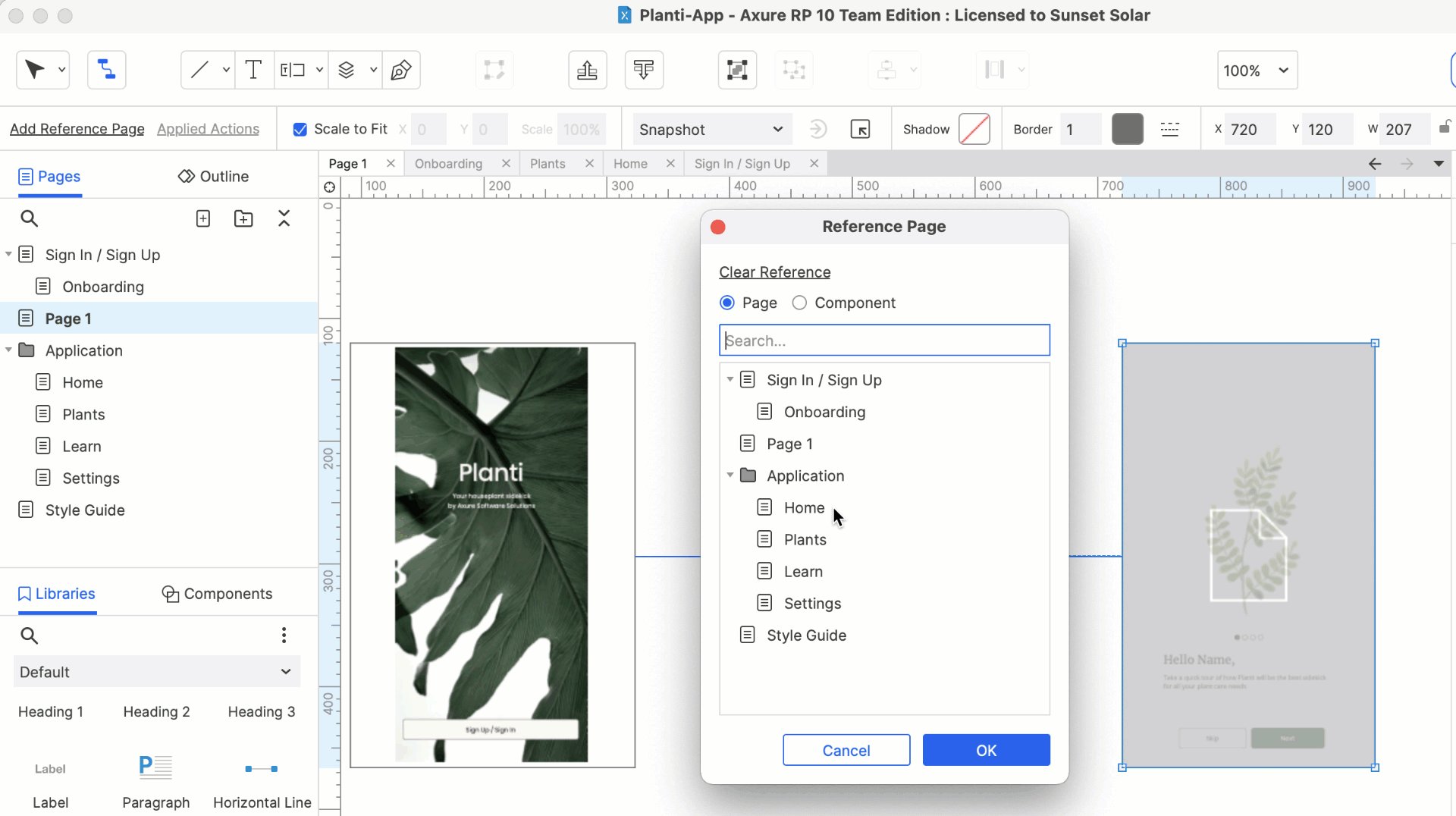
How to get started building diagrams in Axure RP?
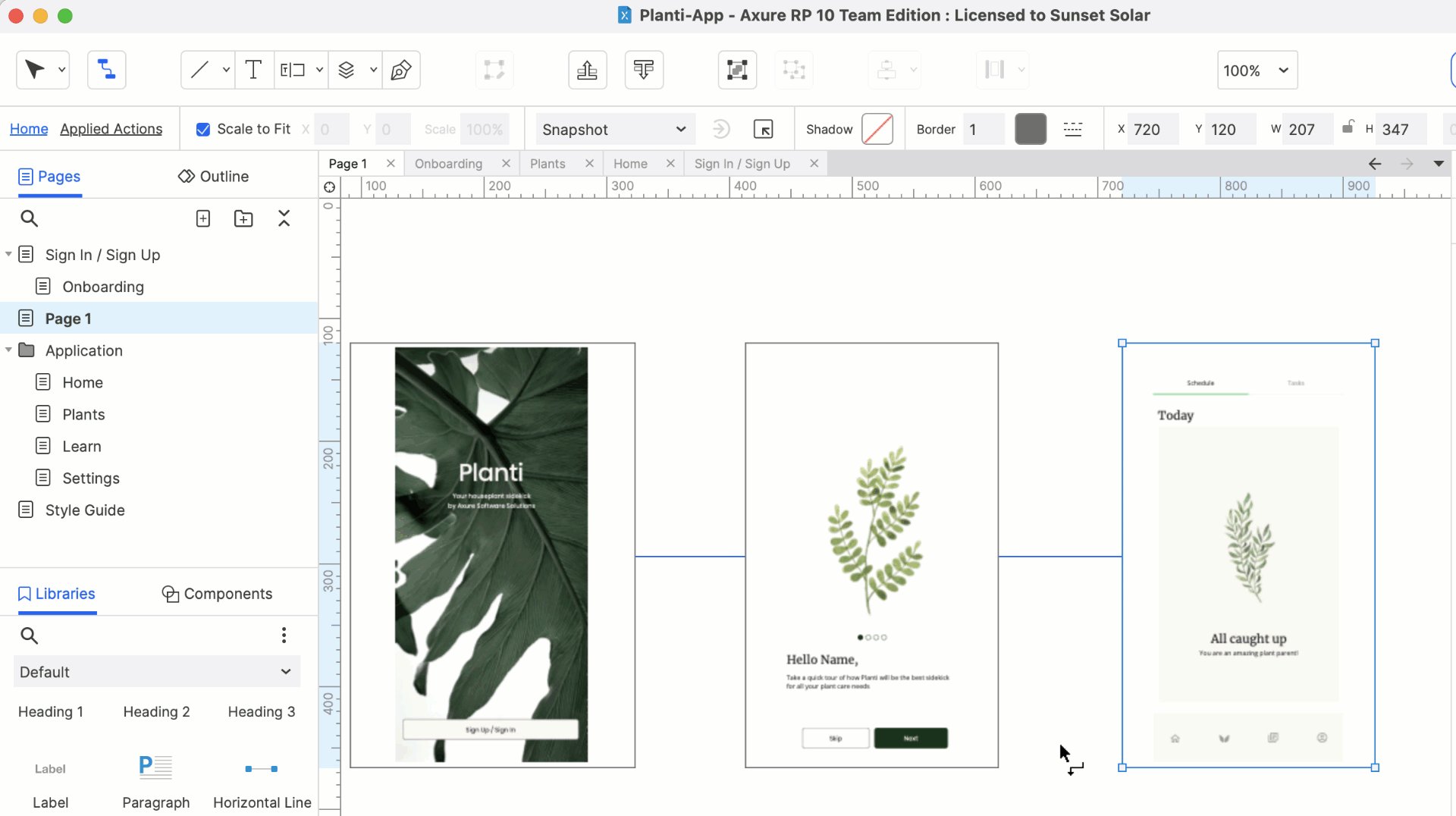
With the latest connector updates in Axure RP, building out flowcharts and user journeys is as simple as a single click or using a keyboard shortcut. For example, once you’re in connector mode and add a shape widget to the canvas, simply click one of the connector points on the widget, and a new matching shape and connector line will be added to the canvas. Likewise, using keyboard shortcuts like CMD+OPT+SHIFT (Mac)/CTRL+ALT+SHIFT (Windows) in conjunction with the arrow keys is a speedy way to automatically add more connector lines and shapes
In Axure RP, you can also fully customize the style of connectors in your prototypes. Whether you just change the colors and shapes of your flow widgets, make changes to the line and arrowhead styles, or add style effects and interactivity, you can build the style of flowchart that fits your project’s specific needs.

From Diagram to Prototype
When it’s time to build on your diagram and flesh out the solution, prototyping within the same file can help keep you organized and focused on designing for requirements. For instance, you can have a rich prototype on one page, use sticky notes with connectors to point to specific points of the UI, and have a data diagram to explain overall flow, all within the same project file or even on the same project page.
Overall, diagrams serve an essential role in the UX design process. With the ability to quickly build out user flows in Axure RP, or create flowcharts alongside your rich and interactive prototypes, you can better ensure that you’re identifying the right problems and building the right solutions.
As always, if you need any help or want to submit feedback, you can contact us at support@axure.com. Happy Prototyping!


